1. 英子と覚える英単語

ココナラで募集しました声優さんと契約して、しゃべる英単語学習ソフトを作成しました。
開発環境:Visual Studio
開発言語:C#
開発期間:6ヶ月
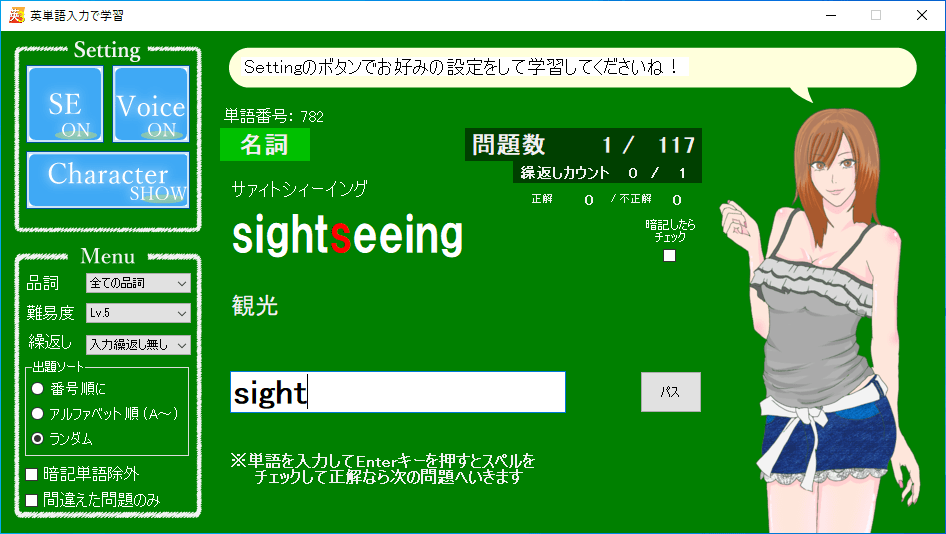
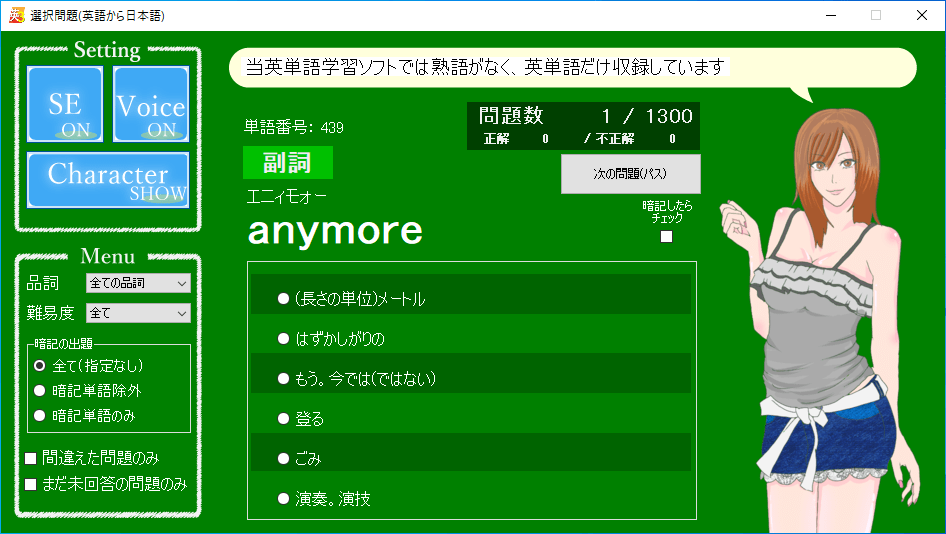
しゃべると言っても英単語を一つ一つ発音してくれる訳ではありません。
それではコストが掛かりすぎるので、あくまで単語学習をしている際に軽く声をかけてくれる程度です。

プレイ動画(※音が出ます)
インストールなしでWindows7の32bitからWindows10の64bitまで対応し、オフラインで実行できます。
単語データはCSVファイルを暗号化し、それを外部ファイルとして読み込んで使います。
そうすることで単語データに修正が入った場合に修正データを配布することでファイルを更新することが可能となりました。
【難しかった点】
非同期処理とFormアプリは音を出す機能が弱いので、別の方が作った音声出力ライブラリを使わせて頂きました。
これらの技術は慣れるのに少し苦戦しましたが、インターネットの情報で解決できました。
2. 即レスどっとコム(掲示板)

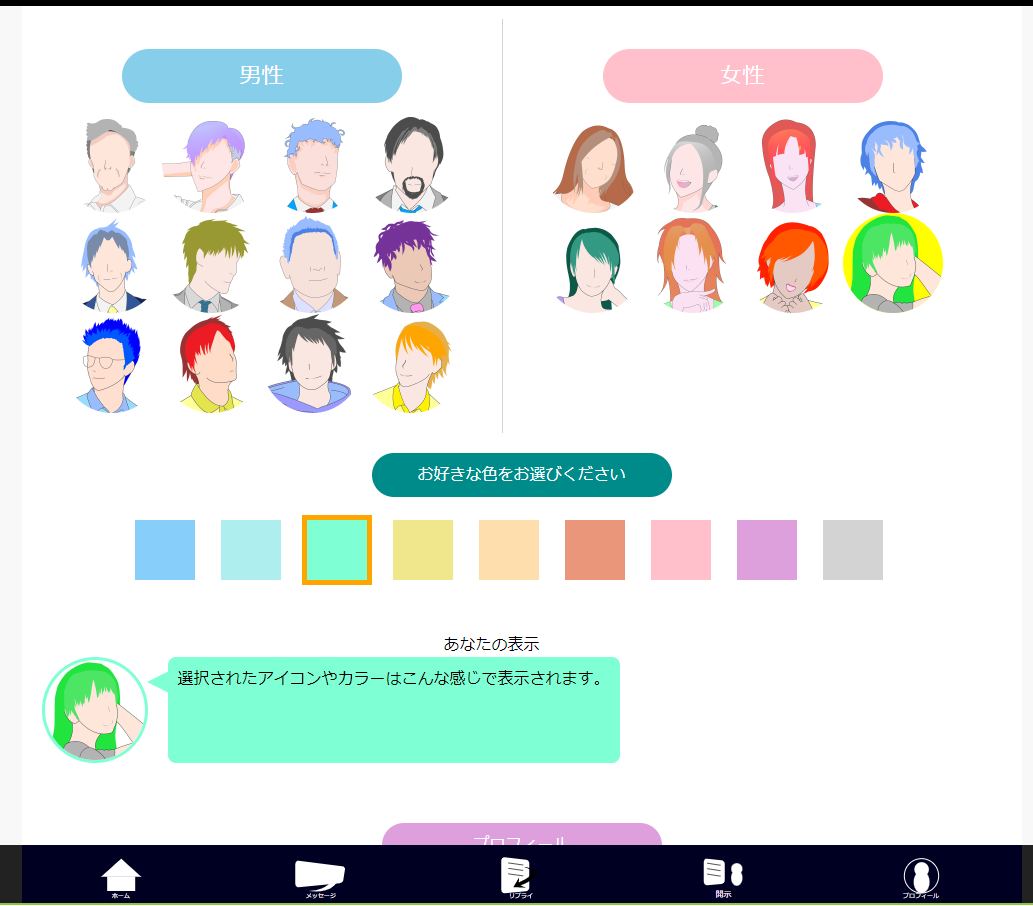
メッセージアプリ風の匿名の掲示板を作りました。画像は自分が使うアイコンの選択画面です。
開発環境:Visual Studio Code /
MySQL Workbench
開発言語:PHP / MySQL / jQuery
開発期間:4週間
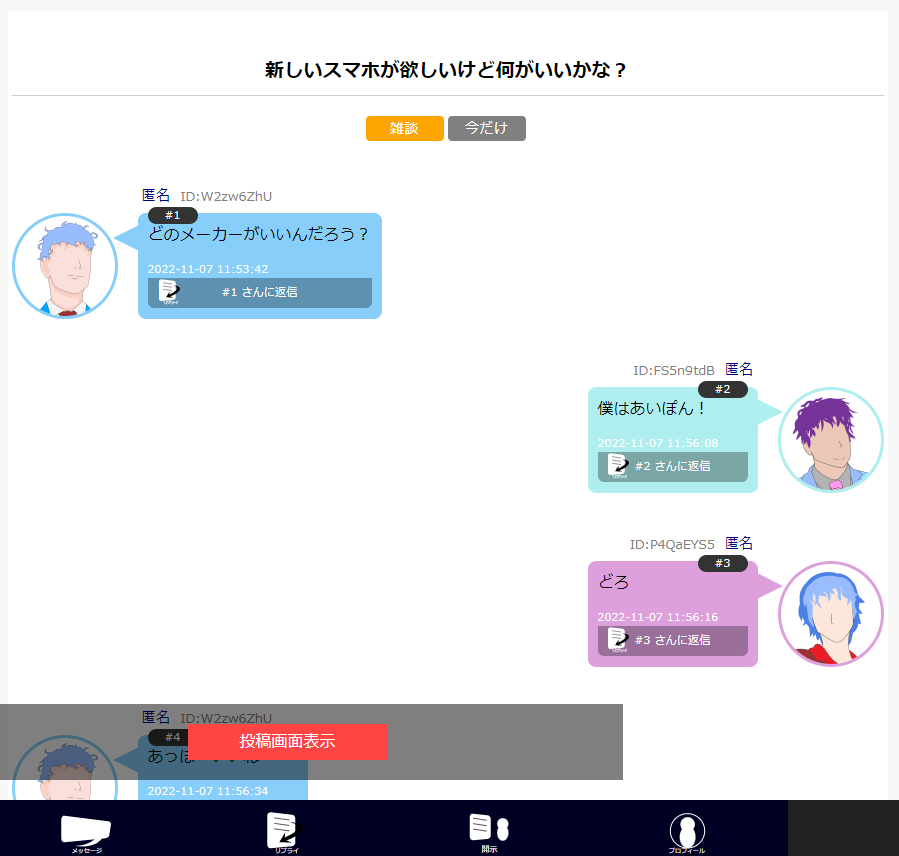
非同期通信でページを更新しなくても自動で新着のメッセージを読み込んで表示します。自分の書いたレスに返信された等アクションがありましたら、サイトボトムメニューのバッジアイコンで知らせてくれます。
登録制なしの匿名掲示板なのにサイトにログインしているかの様に動作します。

ネット友達を見つける趣旨の掲示板です。リンクはこちら → 即レスどっとコム。
1対1でやり取りをするダイレクトメッセージの機能やリプライ表示機能、安全に自分の情報を教える開示機能があります。
機能の紹介はこちら → 機能の紹介 / 使い方。
元々、ノウハウを販売するサイトの為に制作しましたので、他サイト様のコードのコピペは少ないです。掲示板のノウハウを動画にして公開しようとしていますが、 大変な作業で現在は少しずつ進めている形です。
【難しかった点】
ユーザをIPアドレスなどで管理している為、IPアドレスが変わった後に情報を引き継ぐという設計が大変でした。また、
スマートフォンでも使いやすい様にデザインすることが苦労しました。
3. 中英 - 中国語と英語を同時に学習するサイト

WordPressで作成しました中国語と英語を同時に学習したいサイトです。
開発環境:WordPress
開発言語:PHP / MySQL / jQuery
開発期間:3週間
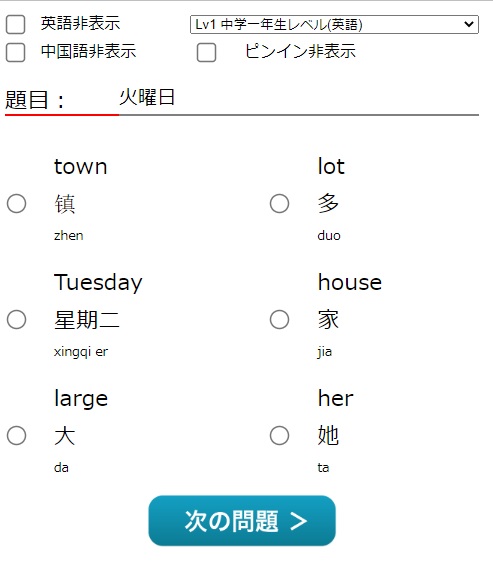
英単語と中国語の単語を同時にテストするWebアプリケーションです。
jQueryを使って実現しました。まだまだベータ版でスマホの表示に対応するべくデザインはシンプルです。

学習系のサイトです → 中英。
WordPressの自作テーマで、1から作っています。自分で作った既存のサイトをパーツとして使い、サイトのデザインをするよりかはWordPressの仕組みを重点的に学ぼうと取り組みました。
【難しかった点】
WordPressで用意されたPHPの関数とWordPressの基本的な仕組みを理解することは苦労しました。
特にオリジナルテーマではファイルを参照するパスの書き方が特殊で、少々手こずりました。
【課題】
基本的な機能のみを使って構築したので、プラグインの導入方法はまだ未着手です。